Question : What do you need from an open source cms and icons on the web today?
- Clean separation of content and decorative elements
- Icons scalable for different devices
- Optimisation of icons and markup for page loading times
- Easy to skin/theme
The moodle roadmap currently contains an issue – Completely new default icon set and graphic design – and that is a rather wonderful thing but i will miss the ye olde moodle icons…..
Moodle icons today
Let’s take a look at the current state of moodle icons. I think we all find standard icons in moodle are rather characterful, and somehow our hearts have grown rather fond of them.

They have a fantastic naive charm but unfortunately to the rest of the world something about them instantly makes moodle look cluttered and dated, no matter how modern the theme you apply is.
The same is also unfortunately true for the markup displaying the icons.
<li class="activity forum modtype_forum" id="module-1772">
<div class="mod-indent">
<a href="#">
<img src="http://demo.moodle.net/theme/image.php?theme=nimble&image=icon&rev=500&component=forum" class="activityicon" alt="Forum">
<span class="instancename">News forum</span>
</a>
</li>
It’s a lot of code, for something relatively trivial. In my screen reader this read out “Forum (from img alt tag) – News forum (from link text)” .
Editing icons are based on the same model :
<a class="editing_moveright" title="Move right" href="#"><img class="iconsmall" alt="Move right" title="Move right" src="http://demo.moodle.net/theme/image.php?theme=nimble&image=t%2Fright&rev=500"></a>
which was read by my screen reader as “Move right (the a title) – Move right (the img alt) – Move right (the img title)” . I can see what the developer is doing here – using alt tags and title tags for accessibility, but unfortunately not achieving what they want. Other screen readers might read the title, alt or even nothing. Because there is no actual text in the a link, some screen readers will actually read the link as ‘ ‘ or announce the url address. It’s a well intentioned model that we can examine improving.
Icons on the rest of the web
Let’s think about most web icons. They are mostly what is can be described as ‘decorative’. Web standards for accessibility tell us these decorative elements shouldn’t be causing clutter to any users.
Decorative icons don’t need title or alt attributes, the content should always be the text in the actual dom node. Applying this to our code gives us :
<a title="move right" href="#"><img src="http://demo.moodle.net/theme/image.php?theme=nimble&image=t%2Fright&rev=500">Move right</a>
That’s a bit clearer, but we can take it a step further :
<a title='Move right' class='move_right' href="#">Move right</a>
You’ll recognise this approach as those first magic steps to the separation of content and display. There are no erroneous title and alt tags, the simple a href content does most of the work for us as Tim Berners-Lee intended. We are now free to use css to add decorative styles.
.move_right {
text-indent: -3000px;
display:inline-block;
padding-left:16px;
background: transparent url({path to icon}) 0 center no-repeat;
}
One line of css gives us the same as an img tag and src for every move icon on a page. It is a dramatic step towards optimising any site’s performance, while keeping code clean, improving accessibility, maintainability and giving us that all important separation of content from display.
Edit icons as css background-image demo
For activities we can use the same approach:
<li class="activity forum modtype_forum" id="module-1772">
<a href="#">
News forum
</a>
</li>
Activity icons as css background-image demo
Another advantage is that this separation makes it a lot easier for developers to make fantastic themes for a cms.
Fun with html entities as icons
You can also use html entities as decorators to save on http requests and image load time.

Edit html entity as image demo
Our approach at Sussex
There have been a lot of people asking about our EDITING ACTIVITIES, LABELS & RESOURCE blog post, so here’s basic walk though.
Without changing the core code changing the icons in moodle is currently an interesting challenge. It involves going through folders in your theme and physically replacing icons while keeping to the naming conventions, icon size, icon mime types and folder structure specific to moodle’s guidelines. For us it proved an insurmountable barrier to integration with other systems where we wanted consistent icons cross cms, or dynamic icons for javascript interactions.
At Sussex we wanted to alter our moodle icons by using a web standards approach based on this separation of content from display, optimisation, accessibility in mind and mobile and cross device adaptability – we are still not there yet, but we plan to be soon. We did, unfortunately, have to implement the changes to core code outlined above to move towards this.

Semantics
First we suppressed all the icons spat out by php in moodle. Second we devised a semantic structure for classes. For resources and activities it follows this pattern :
class="asset {resource or activity} {type} {mime_type}"
This allows you to use css to add icons based on the mime type of a file resource, the resource and/or activity type. It makes the asset itself self describing, the sort of thing that gives a web developer a little glint in their eye when they view source on a webpage (as compared to the sinking feeling of despair you normally get). We could than apply a our png icon set via css, and some sprite icons where appropriate.

Other icon formats
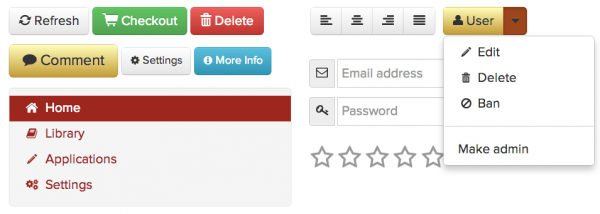
In other parts, such as the drop down arrows above, we used a combination of html entities and svg icons from the noun project. Path dependency was no longer an issue and we are able to use icons internal and external to moodle, in whatever format was most suitable.
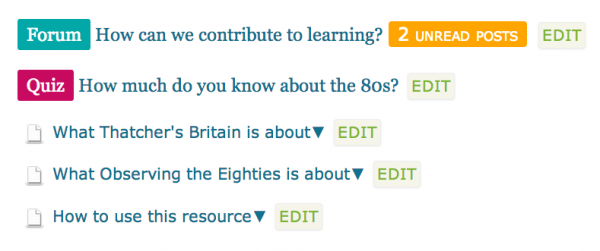
For activities we chose a different approach of using text based ‘faux icons’.

It still relies on the semantic self describing markup, but instead of images we use css to create text ‘faux icons’, such as the Quiz and Forum above, with unique text and background colours.
Activity text ‘faux icons’ css demo
Icons on the web today
The landscape for how you create and use icons has really changed. The principles of keeping content and styling separate are still the golden rule, alongside semantic mark up, accessibility and optimisation of page load speeds – some of our four requirements.
The ability of users to view your content on devices with different pixel densities has opened up a requirement for scalable icons such as svg and font icon sets.
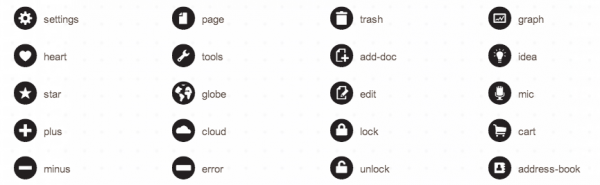
Twitter bootstrap font based icon set
Zurb foundation font based icon set
Next time we re-visit our icons at Sussex we will almost certainly be using a font based icon set. Frameworks such as Twitter bootstrap and Zurb foundation are already providing beautiful font based scalable icons which can be styled with css – as you would any font.
So what can we takeaway for moodle from this blog post?
It would be great to see moodle moving towards the future in its choice of icon format. Perhaps even more importantly to developers is to see moodle move towards web standards of accessibility, semantic markup and separation of content from display.
Be interesting to see what happens and if you feel strongly about this, as always, please contribute to the future of moodle on the forums and tracker.


6 Comments