One of the changes in moodle2 has been in the implementation of themes.
We already talked in a previous blogpost about the ability in moodle2 themes to include and exclude css & javascript from a themes parent. We appreciate this inheritance model which makes it simpler to have a base css, and vastly change the appearance of your whole site with relatively few, clear lines of css.
It took us about 5mins to implement a ‘nude’ Sussex style-sheet in moodle2.
The process
Following the guidlines for moodle2 themes we created a sussex theme folder, edited the config file, imported the layout files from base, and set our parent theme to base.
Like many of the themes already created we included Paul Irish‘s html5boilerplate css – which includes Eric Meyer‘s reset realoded and a gives us a nice basic usability baseline.
In the sussex theme folder we created 2 stylesheets – layout and text.
/*LAYOUT CSS */
html,body {
background-color:#E1E8EB;
}
#page-wrapper {
width:990px;
background-color:white;
-moz-border-radius: 1em;
border-radius: 1em;
margin:1em auto;
padding:1em;
}
/* TEXT CSS */
html, body, select, input, textarea {
font-family: Geneva,Verdana,Tahoma,sans-serif;
color:#555555;
}
body, div, span, blockquote, p, li, pre,
abbr, address, cite, code,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary,time, mark, audio, video {
font-size:14px;
line-height:1.5em;
}
h1,h2,h3,h4,h5,h6 {
font-family:Georgia,serif;
font-weight:400;
}
/*LINKS */
a, a:link, a:visited {
color: #11718F;
text-decoration: none;
}
a:hover {
color:#224857;
text-decoration:underline;
}
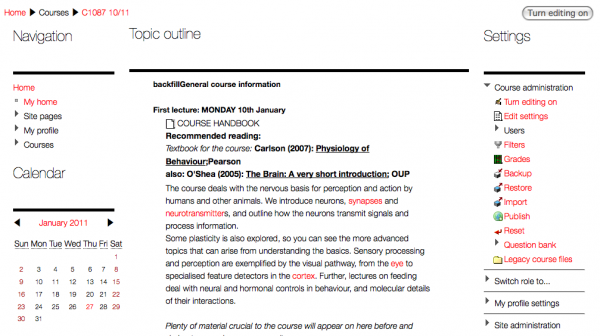
Here a screenshot of the results :
As you can see, it’s a ridiculously small amount of css to produce something remarkably similar to our current moodle style (which uses far more css).
Bonus fun
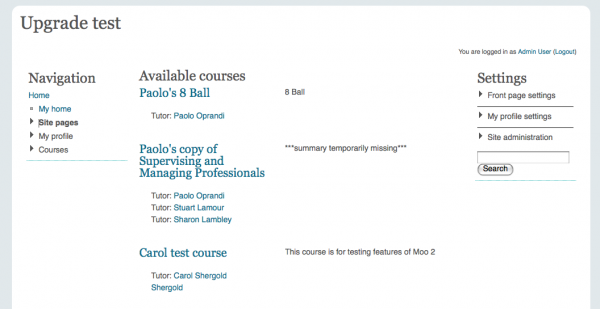
Again, limited CSS for a SWISS style ultra thin Helvetica theme, with bold underlines and lots of white space :

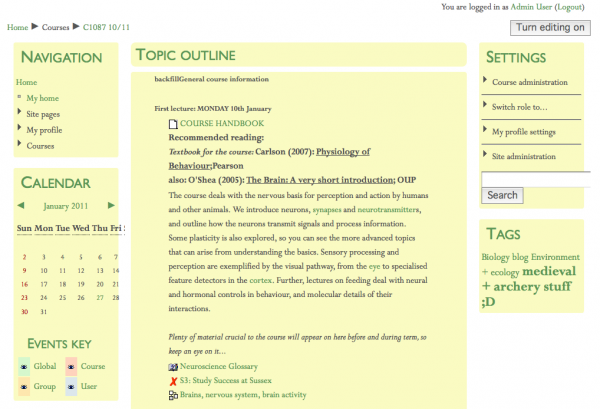
Using a almost the same CSS to try a quick Eric Gill ‘nude’ theme using Gill Sans and Perpetua :
Obviously, the sussex style sheet isn’t yet complete – but from an initial perspective moodle2’s new ways of creating themes seem a big win.


5 Comments