Two weeks have passed since the Ireland and UK Moodlemoot and a number of participants have written some excellent blog posts that summarise their experiences of the event. I thought I’d use this post to focus on one particular presentation – by my colleague Stuart Lamour. It may seem a little strange to be commenting on talk that I had heard in its draft stages several times before the conference, but I have been thinking about it quite a lot over the past fortnight.
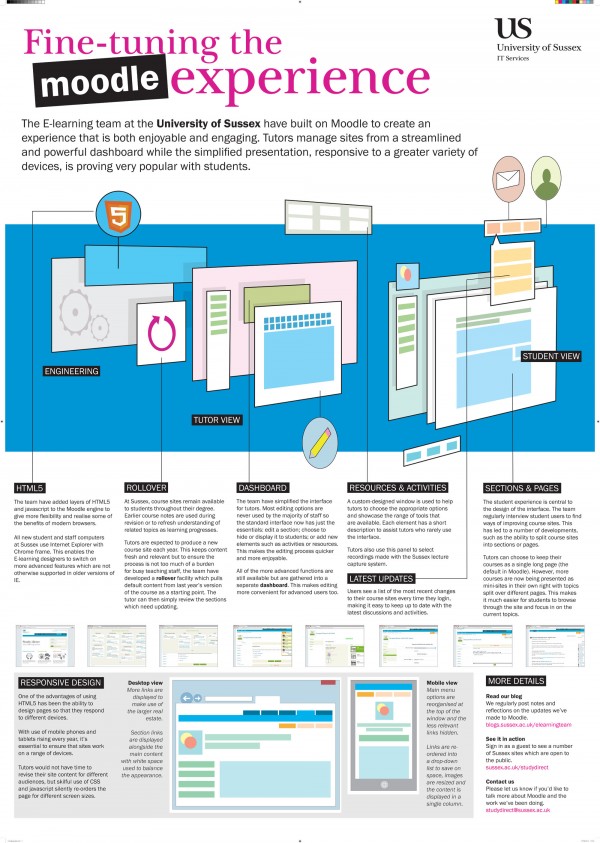
Stuart was presenting an overview of the changes we have made to our Moodle installation (branded as Study Direct) at the University of Sussex. These changes have focused on improving the user experience of Moodle, from both the staff and student perspective and are documented elsewhere in our team blog. Stuart’s presentation focused on techniques that the development team have deployed to identify issues with, and provide improvements to, Moodle’s usability.
Feedback on the presentation was extremely positive and Stuart’s talk was mentioned as a conference highlight in a number of blog posts and tweets. Having thought about his presentation, I think there are three main reasons why the talk was received so warmly.
First, I think it gave an insight into what it was possible to do with the Moodle architecture and interface to provide a more intuitive, simplified and aesthetically pleasing user experience. In addition, by using Study Direct as the tool with which to give his presentation, Stuart managed to give the audience a real feel for how it worked.
Second, the presentation wasn’t simply a ‘this is what we did’ talk. It concluded with a call for us, as the Moodle community, to use the available forums to persuade Moodle HQ to give higher priority to usability issues.
Of course, this call to action can only work if people feel that action needs to be taken and this is the third, and most important reason, for the talk’s success. It became clear that there was a real appetite in the room to discuss Moodle usability and the user experience and to try and push it up the agenda within Moodle HQ. One of the suggestions given by those at Moodle HQ to raise the profile of usability was to post something to Moodle tracker – a site where users can post problems with Moodle and suggestions for improvement. Whilst there was lots of feedback via Twitter to suggest that people would now use Moodle tracker, others felt that Moodle needed to build UX principles into its core development – a blog post by James Clay and a post by Dominik Lukeš reflected these feelings.
In his Moodlemoot keynote, Martin Dougiamas did state that usability was one of the priorities on the Moodle development roadmap. Moodle HQ is seeking to address some of the system’s usability problems in future releases – Martin has recently posted a proposal for paged course formats that will try to minimise the ‘scroll of death’ that users encounter when they encounter sites with a large number of topics. It will be interesting to see how they develop their user testing processes and how (and, equally importantly, when) they involve the community in this process.
The reason why I wanted to write this post was because Stuart’s presentation was quite a rare beast – it clearly made an impact with the immediate audience at the conference, but may also have a more lasting legacy by encouraging us, as a user community, to give feedback to Moodle and to try and make the experience of using the system even better than it is already.
And I don’t think you can ask much more of a 15-minute presentation.