Wakelet has been mentioned a few times in previous posts, notably in Content Curation for Learning and Conference tweeting – some tips and tricks but that was a couple of years ago and it seemed as if it was time for a focused look at this app and some ideas for how it might be useful in a teaching and learning context.
What is Wakelet?
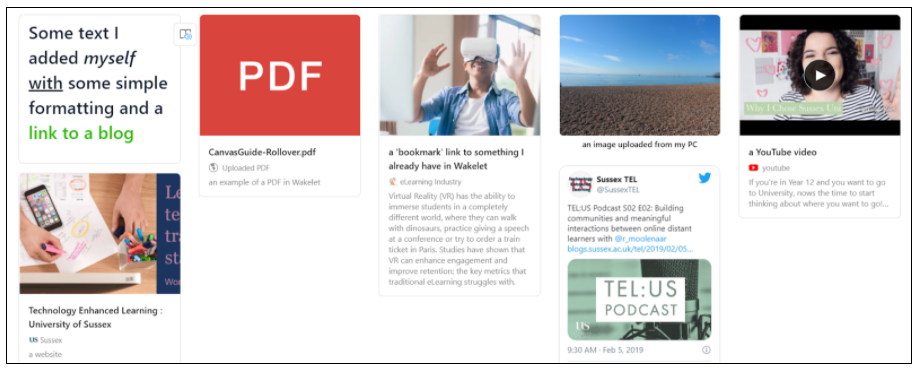
Wakelet is a platform for saving, organizing and presenting content, which could be anything on the web, some text, an image or a file (a PDF or a link from OneDrive or Google Drive).
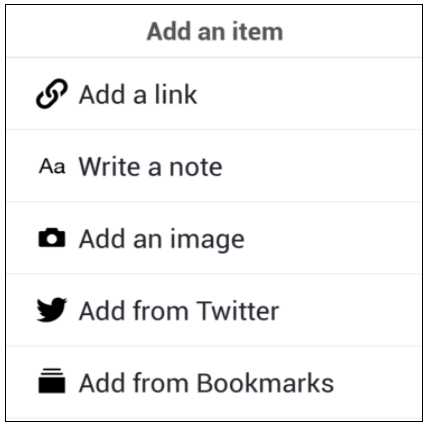
Here is an example showing the different content types you can add to Wakelet.

There is currently no limit to how many Collections you can create or how many items can be in each. There are also several options for how the content is displayed.
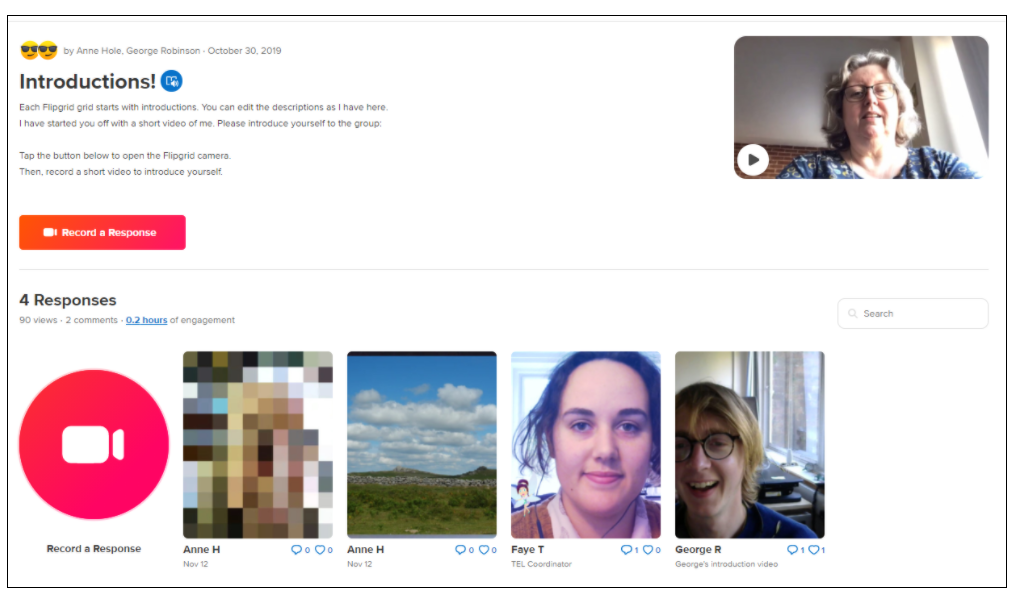
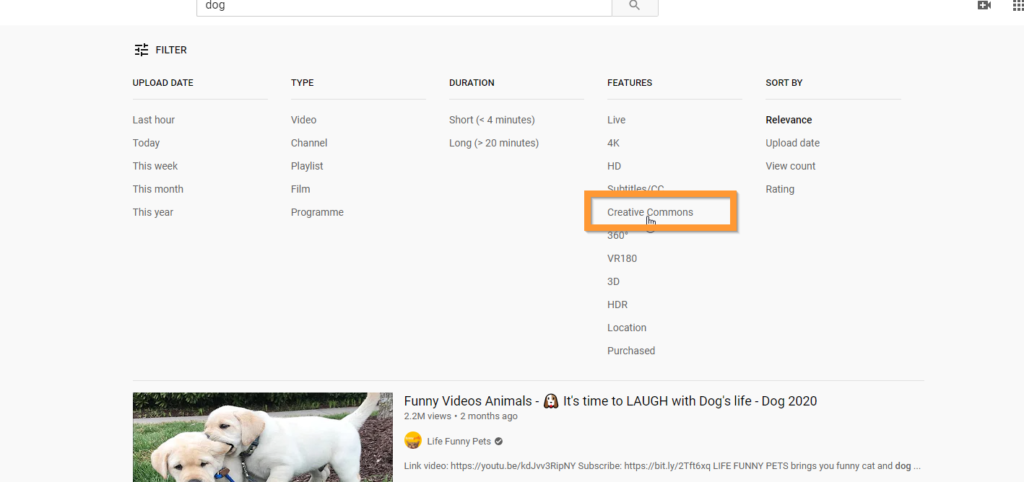
Wakelet is more about curating digital content than conversation and makes it easy to add content from Twitter and YouTube or record your own video via Flipgrid. You can embed a Wakelet collection in a Canvas page so you can bring a curation activity into the heart of your module. It allows you to add reactions to items posted, but does not have an option to add comments to items.
How could Wakelet be used in teaching and learning?
This app could be used anywhere that collecting resources with the option to display and share would be useful. People can collaborate on collections without needing an account, so it could be good for working together on gathering information or sharing ideas. Here are a few ideas for things that teachers and students could do together in Wakelet:
- Collect a range of online content on a particular topic and then use reactions to indicate the most useful items.
- Create a module newsletter with items related to your discipline that appear in the news.
- Build a collection of definitions for key disciplinary terms using reactions to rate them.
You can see more ideas for using Wakelet in education on the learn.wakelet website and the Technology Enhanced Learning team would be happy to discuss any ideas you have..
What should I think about when using Wakelet?
Accessibility
Whatever tools you are using it is important to consider how accessible they are. Wakelet are trying to make their platform inclusive and accessible to all and one key way they are doing that is by building in the Microsoft Immersive Reader which will read out content. You can learn more about this on Wakelet and Accessibility
Cost and signing up
Wakelet is currently free to use and if you invite contributors with a link they don’t need to create an account. If students want to sign up for Wakelet so they can create their own collections then they should check the privacy policy.
Support
Wakelet is a free tool that is not licensed by the University and therefore not supported by ITS, but Wakelet have an online help centre and if you want to discuss ideas for using Wakelet or to talk to someone who has used it you can contact tel@sussex.ac.uk
Devices and apps
Wakelet can be accessed via a web browser at https://wakelet.com/ and there are browser extensions for Chrome and Firefox for quickly adding to Wakelet. There are also mobile apps for iOS, Android and iPad though there are fewer options for adding content via the apps.
Alternatives
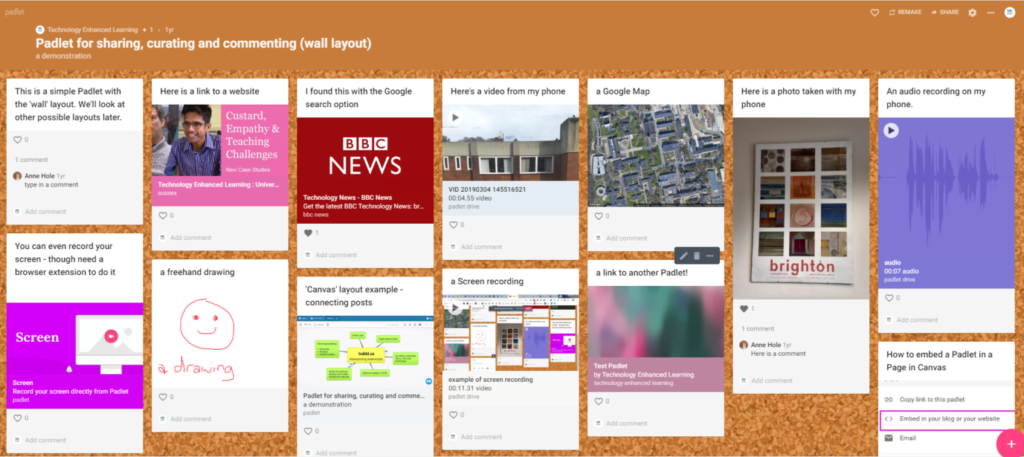
You may already be using Padlet for these types of activities and there are similarities between the two platforms so you might want to consider which will suit your purposes best. Padlet has more layout types (including maps and timelines) and encourages commenting, but you may prefer the appearance of Wakelet or want to emphasize curation over conversation. Other possible alternatives would be: