As a large HE using moodle one of the main problems our Staff and Tutors have with moodle is file management.
On a daily basis our tutors, academics and staff use our moodle install at Sussex to add pdfs, powerpoints, word docs and other teaching materials to their sites in order to make them available for students.
Students love the fact that this wealth of material is available to them. Tutors struggle with making it available to them.
Moodle does provides a fantastic framework for security, permissions and the backend of file management, but our content creators (lecturers and staff) often struggle with the front end interface – so we decided to improve it for them.
User interviews
How do our users use moodle?
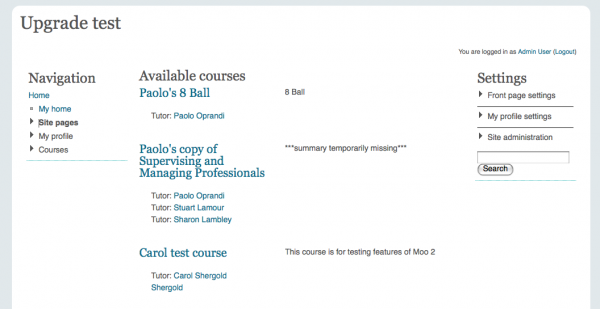
We began by conducting a series of one to one sessions with some of our expert users – those tutors, lecturers and researchers who regularly create fantastic e-learning experiences for their students. In these sessions we visited theses expert users in their own environment, observing their daily use of moodle. We also asked them how they would like it to work, and to show us other websites or applications they commonly use to do similar tasks.
How do other ‘products’ do file upload & management?
We looked at some other web based CMS (content management systems), commonly used websites (facebook, twitter, google docs, dropbox etc) and applications our tutors use (word, powerpoint etc).
Initial findings
Our first finding was to do with the different ways users can add a file in moodle. There were two different methods – both with very different workflows – our expert users commonly used to add files.
1. Add a resource – Link to a File or Website

When editing is on users can select from the dropdown menu an option to upload a file called “Link to a File or Website”. From a developer perspective this seems perfectly legitimate – a link in html does not care if its to an asset on the same site, or another website.
From a language and user aim perspective our users had a great deal of difficulty with this concept and the labelling.
Users suggested “Upload a file” would be a more appropriate label. It should be noted that these expert users use moodle every day, but unfortunately still find it a struggle to remember how to do some of the common, repeated activities. This would indicate a more intuitive process – based on the language and tasks the user needs to carry out – would be more appropriate for our interface we give to users.
Adding a resource form

The standard form for adding a file resource in moodle brought up some interesting usability challenges for our tutors.
Window & other form elements
The form itself has a large number of options for opening the resource in a frame, a pop-up window, showing navigation, menu bars, location bars, the size of the window etc..
Many of our users were unaware of the implications of these setting for the end user, the usability and accessibility problems associated with setting these options incorrectly, what the size in pixles of there resource – or indeed a page is, what a status bar is etc…
As developers we know most of these options can be ignored. We know that best practice tells us never to use frames and to open files such as pdfs and word documents with the appropriate application and not with a browser. We know that images, movies and audio can be displayed in most browsers. This is a complex set of web content rules we learn, but we found most of our users had no conception of these rules or (understandably) any wish to learn them.
For users with limited time, trying to complete a relatively simple task which other systems allow them to easily, presenting this hi-level of control and complexity was unwelcome. This generally applied to all standard moodle elements of form.
Generally we found our users just wanted to add a file, and for it to work.
Choose or upload a file form / pop-up window

The Choose a file button opened a pop-up window (by default – blocked) presenting the moodle standard file interface. One user stated that to reach this page they had now clicked / requested to upload a file three times, and seemed no nearer their goal.
Many users spent a while on this page searching for the (bottom right) upload a new file button.
Comparing to other systems users found the lack of a progress indicator, and error messages if the file was large to be frustrating.
Once uploaded none of the 12 expert moodle users interviewed were immediately able to find the Action > Choose button immediately, with many clicking on the file name. Those users with a lot of files were often unable to spot if the upload had been successful or if the file was listed in their list of files.
It was interesting to see the number of users who did not seem to be using folders to organise their files online, but would do on their personal computer. When questioned further users tended to not look favourably on the method of creating folders and moving files within moodle. Users were also unsure if link integrity would be maintained when files were renamed or moved.
Searching the moodle forums had shown that moodle developers were aware of the issues with this process and in the process re-working it for moodle2. Unfortunately on our large production site we cannot wait for moodle2 and need to address some of the issues to make life easier for our primary asset – our content creators.
2. Through the html/WYSIWYG editor
In our staff training courses at Sussex we encourage users to use the first method for adding files, but many found it more familiar to do so thought the WYSIWYG html editor in moodle. This seemed to be a workflow users were more familiar with, and enabled them to easily add contextual information relating to the resource.
Improvement requirements
From our initial investigation a clear set of requirements emerged.
Basics
- Clear and simple labelling for tasks
- Reduced complexity, jargon and options
- Better layout for primary actions
- A progress bar for uploads
- Clear indications of success / failure in a task
- Intuitive file selection (e.g. onclick)
Advanced
- Less clicks to perform a task
- Helpful and meaningful guidance text during task
- Improve ability to organise files online – e.g. rename, move, preview
- Intelligent best practice display of resources based on mimi type – e.g. pdfs = download, audio = play in browser
- Helpful and meaningful error messages
- Avoid the use of pop-ups which modern browsers block
Additional requirements
During interviews users also mentioned uploading multiple files. This was not an issue when adding single resource, but in more general file management of site files. Many lecturers have a folder of lecture slides and would like to make them all available, but currently have to individually choose each one – a slow and painful process. Users are familiar with, but not competent, in zipping files. Users said the ability to select more than one file to upload at once would improve their workflow considerably.
Our solution
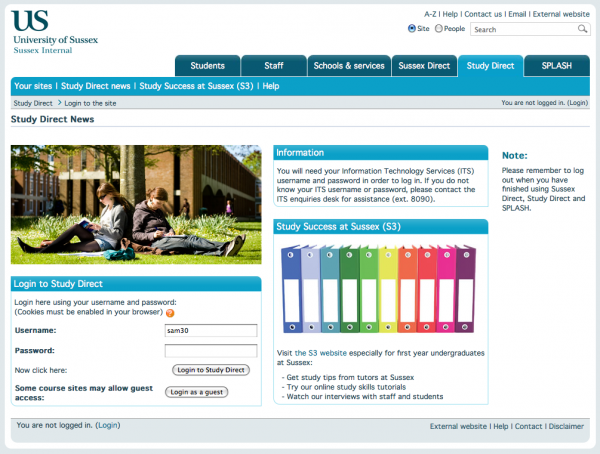
We demonstrated the new file management tools at the Study Direct user group meeting in June 2010.
[vimeo]http://vimeo.com/13646116[/vimeo]
Next time…
In the next of these post we talk about wireframeing, prototyping and testing improvements to file upload including technical details of our implementation in moodle 1.9.