This post aims to provide some quick tips and tricks to help improve student engagement during online teaching sessions. We understand that group sizes mean different things to different people, a small group in one discipline may be considered a large group in another, but try to take a look through the prompts below and see what may work in your teaching context.
Small groups
Firstly encourage students to engage by using the microphones and turning on their webcams. It can be difficult to get students to enable their cameras, and we definitely don’t want to force students to turn them on for a number of reasons, but try to encourage this as a normalised behaviour for your class and emphasise the benefits – both that you get from seeing them and that they get from seeing each other.

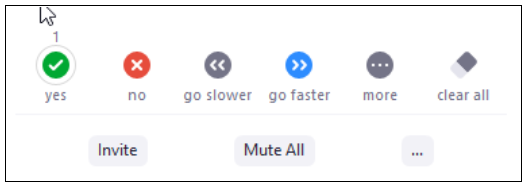
In a smaller group it’s also a lot easier to ask students to contribute verbally and the raise hand feature in Zoom can be really useful to facilitate this and avoid students feeling like they have been talked over or haven’t had a chance to contribute. Remember to mention ‘mic etiquette’ to your students to ensure that they mute themselves when they are not contributing (and remember to unmute themselves when they want to speak!).
As students could potentially be feeling more isolated at this time it’s a great idea to include icebreaker activities at the start of your teaching sessions. This could be a planned activity, perhaps a short gamified quiz using tools like Poll Everywhere or Kahoot!, but it doesn’t have to be and doesn’t need to take too much time away from the module content. Your ‘icebreaker’ could just be a chance for you to check in with your students to see how their week has been going and to provide a more personal touch.
Another way of allowing students to participate more actively in a teaching session is to hand over the Zoom screen sharing capabilities to them. In the same way that hosts can, participants have the ability to share their screen with the rest of the group. There are a number of ways that you could use this, for example for more formal student presentations or to allow students to feed back on the output of an activity they have been working on. You can even ask multiple students to share their screens simultaneously.
Large groups
In large group teaching settings, as with in-person teaching, it’s easier for individual students to feel isolated or lost, so it is really important to try to build a sense of community among your cohort. There is some great advice on building online learning communities on the Teaching Online, Learning Anywhere Canvas site.
One tool that can be really useful to help break up these large groups and allow students to interact more with their peers is the breakout room feature in Zoom. This allows you to split students into smaller groups in a number of ways to allow them to carry out activities or engage in discussions, providing them with a greater opportunity to participate actively and to engage with other students. The post Encouraging engagement in breakout room activities takes you through a number of strategies that you can put in place before, during and after each activity to try to encourage students to engage with and make the most of these breakout rooms.
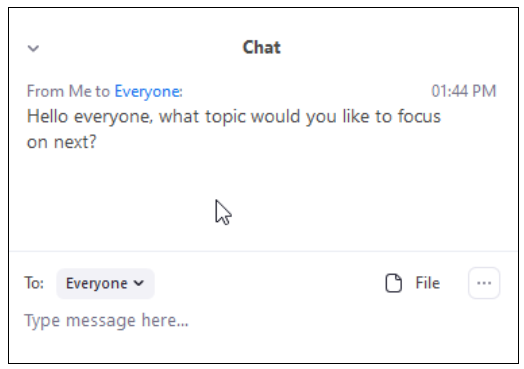
When teaching large groups it is important to manage the Zoom Chat carefully as it could get very busy. You may want to define set times that you will be addressing questions so that you don’t feel like you have to stop the flow of the session whenever a message comes in and so that students know that their question or issue will get addressed. In addition, you could collect questions before a teaching session via a Discussion in your Canvas module. This will allow you to identify possible themes beforehand and then use these to feed into the direction of the session.

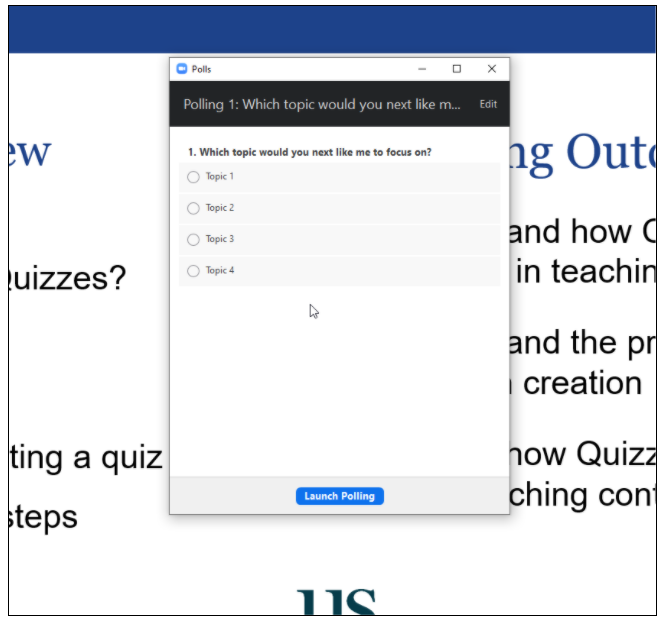
Student response systems can also be really useful in large group teaching sessions. These are tools that allow you to gather opinions and feedback from students or to pose quiz questions. To do this you could use either the Zoom polls, which allow you to pose multiple choice questions, or Poll Everywhere, which allows you to use a wider range of question types including word clouds, open ended questions and clickable images. These activities allow you to embed points of interaction throughout your teaching session to ensure that students are actively participating.
Further support
Please contact tel@sussex.ac.uk if you would like any further support with the tips mentioned about or if you would like to explore any of the tools further. You can also visit the Teaching Online, Learning Anywhere for additional guidance.