New tool to support group work at Sussex
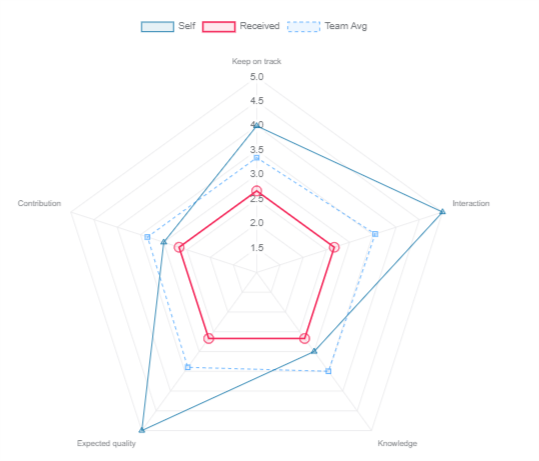
Coming soon to Canvas – ‘Buddycheck’, a new peer evaluation and feedback tool, will be available from August. It can help make group work fairer, more transparent and reduce workloads for staff. It’s Learning Tech that dreams are made of! Read our blog post to learn more about the application and who to speak to if you’d like to learn more. Sign up for a Buddycheck: Getting Started workshop in September.
Research shows bias in AI detectors
We strongly advise against using AI “detectors” to check students work for personation. In addition to serious concerns about the lack of reliability of such detection tools, and the ethical and GDPR implications of uploading student work to un-approved sites, a recent research paper exposes how AI “detectors” are biased against non-native English speakers who are more likely to have their work incorrectly flagged as being written by Chat GPT.
AI guidance being developed
Educational Enhancement are in the process of developing guidance on responding to generative AI tools, such as ChatGPT, in teaching and assessment. To ensure our recommendations are consistent with those from other PS teams at Sussex we’re working in collaboration with Academic Quality and Partnerships, the Academic Skills team, Library and Academic Regulations. In the interim, keep up to date with the rapid developments in the sector, see the University of Sussex Teaching with AI collaborative padlet for resources and examples of the use of AI in Education.
Scholarship at Sussex Programme 2023/24
Over the summer we have been busy organising our Scholarship at Sussex programme (23/24). We are delighted to say that almost all the details are finalised and we have some brilliant facilitators running our sessions. The programme is tailored to colleagues on the Education and Scholarship track, but all colleagues with an interest in scholarship are welcome. See the programme. Register your interest by emailing Simona Connelly.
University Pasts and Futures Symposium
On the 15th September, Media, Arts and Humanities will host the University Pasts and Futures symposium. This event delves into the University’s pasts, reflects on its potential futures, and explores actions we can take forward in teaching and research. We welcome all staff, students, and alumni to join us in the discussions and activities of the day, which we hope will serve as an intellectual and communal start to the autumn term. See the programme and register via Eventbrite.
New University of Sussex Guidance on the use of Content Notes and content advice in teaching
New guidance is available for staff on the use of content notes to support teaching and facilitate student engagement with sensitive topics.
Course Leadership Programme
Educational Enhancement are running a programme of information sessions designed for Sussex staff who are new to course leadership or who are already in post but would like further support.
There will be five sessions in total, plus an informal coffee morning, and you can book places for the first two sessions now.
Education and Innovation Fund Round Three
We’re very pleased to announce results of the third round of the Education and Innovation Fund. The winners, and their projects, are;
Carli Rowell – (School of Law, Politics and Sociology): A View from Within: Pedagogy, Practice & Possibilities
Jeremy Sheldon – (School of Media, Arts and Humanities): Sussex Innovative Teaching Film
Olivia Taylor – (School of Global Studies): The Sussex Climate Classroom: A Toolkit for effective and empowering climate education
Verona Ni Drisceoil – (School of Law, Politics and Sociology): Walk with me: Understanding, and Navigating, Community, Belonging and Inclusion in Higher Education
Steven Follen – (School of Engineering and Informatics): ‘Making it real’ – embedding sustainability and making into the curriculum
Xianming Tao and Josephine Van-Ess – (University of Sussex Business School): Dissertation Navigator: Steering Postgraduates to Research Excellence
Sue Robbins – (School of Media, Arts and Humanities): Develop Your English: with the UN Sustainable Development Goals
How enhanced technology has improved PS
Our Academic Enhancement Officer Simona Connelly recently published a blog recollecting her memories of the early days at Sussex, and how advances in technology have helped to shape Professional Services